Pardot comes with a website tracking code you can place on your site. This will track visitor behavior using a cookie, and ultimately, display reports within Pardot (Account Engagement).
It won’t be news to you that the industry has been moving away from third-party cookies. By default, the Pardot tracking code uses third-party cookies, and you have to enable first-party cookie tracking separately.
This guide has been updated to take the additional first-party tracking set up into consideration. What’s more, I will explain some of the challenges you may encounter during implementation, show you what reporting you can expect with the Pardot tracking code on your website, and three steps to check if the tracking code has been added successfully.
Add the Pardot Website Tracking Code
Instructions on how to add the Pardot website tracking code can be found here. First, I recommend that you enable Pardot first-party cookie tracking as this will update the campaign tracking code that will eventually sit on your website.
The high-level setup steps are as follows:
- Enable Account Engagement first-party tracking (a checkbox in Pardot Settings).
- Add a tracker domain for first-party tracking: For every site (or subdomain) you want to track, you will need to create a tracker domain. ! Important: These tracker domains need to align with the name of your website – for example, for www.thedrip.com, the tracker domain should contain “thedrip.com”, like go.thedrip.com or www2.thedrip.com. Repeat for all other domains/subdomains you want to track.
- Update your tracker domains by specifying a default campaign.
- Add the tracking code generated to your web page HTML, before the close body tag </ body >. As first-party tracking marries tracker domains with a default campaign, you should head to the Domain Management page, and scroll down to the Tracking Code Generator to fetch your code.
For reference, this is how the third-party tracking code is modified when first-party tracking has been enabled:
Pardot Website Tracking Challenges
While these steps look simple enough, in reality, getting this task done isn’t always plain sailing. The common reasons are:
- High-value pages vs. all pages: The advice is to only add campaign tracking codes to high value website pages, i.e. the pages that equal a meaningful engagement when visitors land on them (e.g. pricing page = meaningful, website home page = not as meaningful). You will need to decide on these pre-implementation to ensure that you’re not inflating prospect scores.
- Favour from IT: Depending on where website responsibilities fall in your organization, this request is often fed through an IT team or third-party website agency/developers.
- Privacy policies & other legal backlash: Does this cookie now fall outside of your privacy policy? Do you need to amend the Pardot cookie duration settings?
You may even question the value of the tracking code if its implementation potentially opens up a ‘can of worms’. Justifying the value of website tracking, especially if there’s an implementation cost attached, is a no-brainer. Let’s check out the website tracking reports.
Pardot Website Behavior Reports
Report 1: Pardot Visitors Report
Pardot treats visitors differently to prospects (visitors = anonymous; prospects = identified, known to your organization because they have shared some level of personal information).
The first point to make clear about the visitor report in Pardot – it shows all website visit sessions, including both visitor and Prospect website sessions.

Pardot Visitor Reports vs Google Analytics
You may be questioning the value of this report if you use Google Analytics to show these metrics. True, there is an overlap with Google Analytics here – however, Google Analytics is aimed at overall website optimization rather than marketing journey/engagement optimization. In other words, Pardot tracking makes tracking specific to the individual, so you can pinpoint what the most valuable prospects are doing.
We’ll demonstrate the value of Pardot website tracking over Google Analytics with the following reports.
Report 2: Prospect Page View Activity
Once a visitor converts into a prospect, they have their own record inside Pardot. The cookie makes a connection between the browser and the prospect record to start racking up a nice trail of Engagement History (prospect activities). View this trail of ‘Page Views’, per prospect, on the right side of the Overview tab on any prospect record.
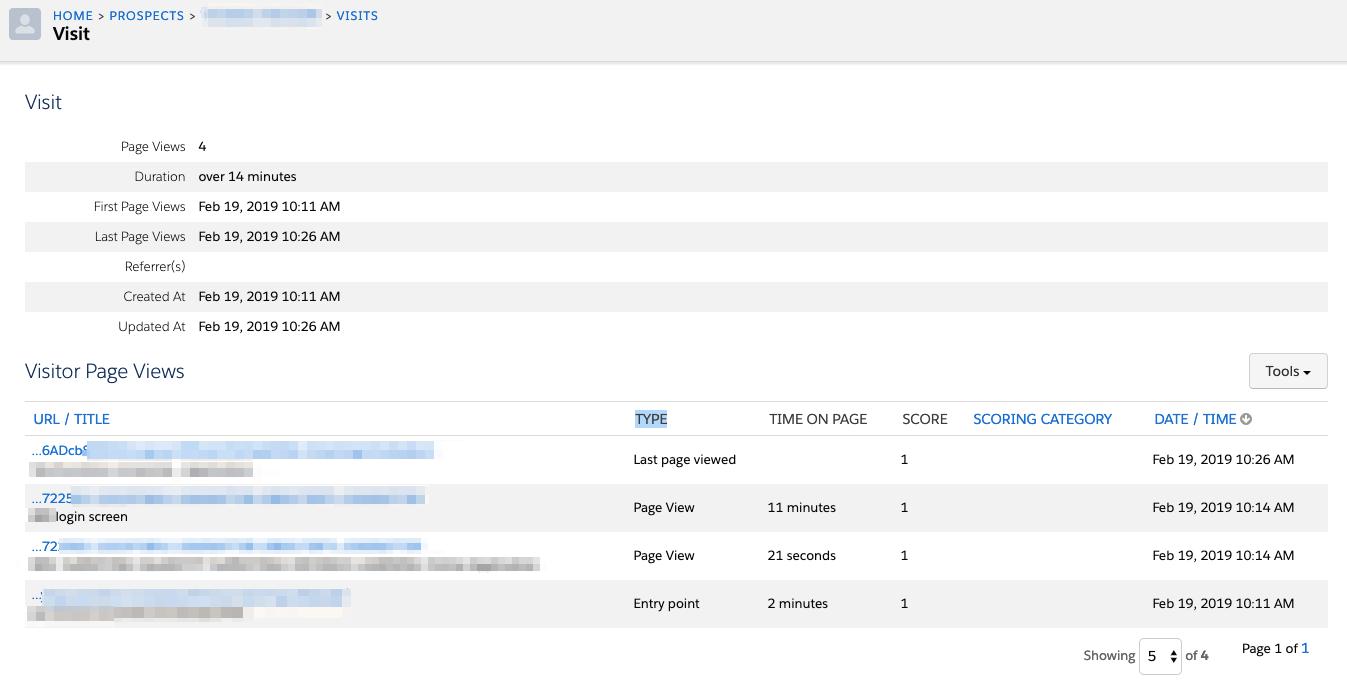
Clicking into any ‘Page View’ activity opens up more details, showing:
- Page visit URL,
- Page title,
- Type (eg. Entry point, Last page viewed),
- Time spent on the page,
- Date and time.

As mentioned, this level of individualized tracking isn’t available with tools like Google Analytics.
With the intel Pardot tracking gives, you can see which pages high-value prospects have shown interest in, and how long they remained on the page (are they skim-reading, or serious browsing?)
Getting more sophisticated, you can trigger automation based on their level of engagement – acting fast on interested prospects or re-engaging dormant prospects who haven’t been browsing your website or portal for a period of time. Page Actions are the automation feature to achieve this; plan out how these can justify going through the effort of implementing the Pardot website tracking code.
There are other ways that you can improve website tracking that are worth checking out as you go through the process:
How Can I Check the Pardot Tracking Code Has Been Added to My Website?
Here are three steps you can follow to check the Pardot tracking code has been added to your website.
Step 1: Find your Pardot Website Tracking Campaign
Every Pardot campaign has a tracking code associated with it. The code contains a reference to your Pardot account and the specific campaign ID.
How you locate this in your Pardot (Account Engagement) app will differ depending on whether you are using the default third-party tracking, or you’ve enabled first-party tracking (refresh your memory by revisiting the start of this guide).
The ‘Website Tracking’ campaign is one that comes out-of-the-box with Pardot. Find yours by going to the Pardot Campaigns tab, then using the filter box to locate the ‘Website Tracking’ campaign.
Note: If you haven’t connected the campaign to a Salesforce campaign, then you will need to use the “view” filter to show unconnected campaigns.

Click into the campaign. On the top right-hand, the ‘View Tracking Code’ button will reveal the code.

Here you will see the reference to your Pardot account (piAId), and the specific campaign (piCId). This is useful to note for later on.
As first-party tracking marries tracker domains with a default campaign, you should head to the Domain Management page, and scroll down to the Tracking Code Generator to fetch your code.
Select the domain you are checking the code for. Again, you will see the reference to your Pardot account (piAId) – but the campaign (piCId) will be blank, unless you choose to override the default campaign.

Step 2: Check the Visitor Count
Check if the tracking code is picking up visitor data and/or prospect data – both proving the code is doing its job!
On the campaign you have related to your tracking code, you can view the count of both visitors and prospects:

Step 3: Inspect your Website Pages
Although you see data come through is a positive sign – but not time to celebrate just yet.
This trickle of data may have been picked up from a staging site, or the incorrect subdomain, or even just one page (remember that the advice is to only add campaign tracking codes to high value website pages?)
I recommend you double check the code on all pages that you expect the tracking code to be implemented on.
You can easily check your website’s code by opening up the source code. On Google Chrome (my preferred browser), right click → ‘View Page Source’.

Which Cookies Does Pardot Use?
Note: This section is applicable only to third-party tracking.
You may have been asked by your Compliance, or Information Security team about what cookies Pardot (Account Engagement) is using to track visitors to your website.
For third-party tracking, there are two cookies Pardot uses:

visitor_id
This is shown as “visitor_id” followed by the unique identifier for that visitor, eg. “visitor_i6780”. No personally identifiable information is stored in the cookie, and the visitor remains anonymous until they convert.
As we know by now, when website visitors convert, a prospect record is created in Pardot. At this point, the visitor_id and prospect record are fused together.
pi_opt_in
Your Pardot account comes with a Tracking Preferences Opt-in banner, which you can choose to enable. If this is enabled, and:
- Clicks ‘yes’: They will be tracked.
- Clicks ‘no’: They won’t be tracked.
- Does nothing: They won’t be tracked.
This cookie is used to stay in compliance with the ‘Do Not Track’ (DNT) initiative.
DNT is a web browser setting that requests that a web application disable its tracking of an individual user. When you choose to turn on the DNT setting in your browser, your browser sends a special signal to websites, analytics companies…to stop tracking your activity.
Source: Future of Privacy Forum.
How Long Does the Pardot Cookie Track Prospects for?
The answer is, it depends ???? The cookie duration i.e. the amount of time it stays on the visitor’s browser, is configurable to your organization’s needs. These requirements could be stated in legal documentation, such as your data handling policies.
The default Pardot cookie duration is 3650 days (10 years).
You will find this in Pardot Settings:

With data protection regulations, such as GDPR, CCPA, and LGPD, in place, ensuring your Pardot cookies are documented and made transparent to website visitors, should be top of mind.
Summary
Now you can see how beneficial website tracking can be when using Pardot that the efforts to implement are justified.
This guide has covered first-party tracking set up, challenges you may encounter during implementation, the reporting you can expect, and three steps to check if the tracking code has been added successfully.