What is Embedded Chat?
Embedded chat windows use a Chat deployment that you can quickly configure. Then, simply add the code snippet to the web pages where you want the chat window to be available. Setting up Embedded Chat doesn’t change how your agents chat with customers in their console.
What is Einstein Bot?
A chatbot is a computer program that simulates human conversation either by voice or text communication and is designed to help solve a problem. Organizations use chatbots to engage with customers alongside the classic customer service channels like phone, email, and social media.
There are mention few steps to implement Einstein chatbot with embedded chat. Please follow these steps:
Step 1: Login on Salesforce developer org.
Step 2: Enable Einstein Bot.

Step 3: Go to Service Setup -> click on view All.
Step 4: Search the Chat with Customer after clicking on the view All Button.
Step 5: After Selecting this option then please create the chat queue for the customer chat. and in that chat select type Service. Click Next.
Step 6: Quick Find Box -> Search Embedded Service Deployment and open it.
Step 7: After Click on that then click the dropdown button in the Embedded Service Deployment and click view button.
![]() Don’t forget to check out: Salesforce Einstein Chatbots – (Almost) Everything You Need to Know!
Don’t forget to check out: Salesforce Einstein Chatbots – (Almost) Everything You Need to Know!
Step 8: Click the Embedded Service Code Snippets to get Code for testing.
Step 9: Copy that code and paste it in the visual force page in between the tags. Like that:
<apex:page >
<style type="text/css">
.embeddedServiceHelpButton .helpButton .uiButton {
background-color: #005290;
font-family: "Arial", sans-serif;
}
.embeddedServiceHelpButton .helpButton .uiButton:focus {
outline: 1px solid #005290;
}
</style>
https://service.force.com/embeddedservice/5.0/esw.min.js
<script type="text/javascript">
var initESW = function(gslbBaseURL) {
embedded_svc.settings.displayHelpButton = true; //Or false
embedded_svc.settings.language=""; //For example, enter 'en' or 'en-US'
//embedded_svc.settings.defaultMinimizedText="..."; //(Defaults to Chat with an Expert)
//embedded_svc.settings.disabledMinimizedText="..."; //(Defaults to Agent Offline)
//embedded_svc.settings.loadingText=""; //(Defaults to Loading)
//embedded_svc.settings.storageDomain = 'yourdomain.com'; //(Sets the domain for your deployment so that visitors can navigate subdomains during a chat session)
// Settings for Chat
//embedded_svc.settings.directToButtonRouting = function(prechatFormData) {
// Dynamically changes the button ID based on what the visitor enters in the pre-chat form.
// Returns a valid button ID.
//};
//embedded_svc.settings.prepopulatedPrechatFields = {}; //Sets the auto-population of pre-chat form fields
//embedded_svc.settings.fallbackRouting = []; //An array of button IDs, user IDs, or userId_buttonId
//embedded_svc.settings.offlineSupportMinimizedText="..."; //(Defaults to Contact Us)
embedded_svc.settings.enabledFeatures = ['LiveAgent'];
embedded_svc.settings.entryFeature="LiveAgent";
embedded_svc.init(
'https://curious-narwhal-kyfqk7-dev-ed.trailblaze.my.salesforce.com',
'https://curious-narwhal-kyfqk7-dev-ed.trailblaze.my.site.com/',
gslbBaseURL,
'00D2w00000ISVt0',
'Chat_Agents',
{
baseLiveAgentContentURL: 'https://c.la2-c2-hnd.salesforceliveagent.com/content',
deploymentId: '5722w000000Lyya',
buttonId: '5732w000000M1vr',
baseLiveAgentURL: 'https://d.la2-c2-hnd.salesforceliveagent.com/chat',
eswLiveAgentDevName: 'Chat_Agents',
isOfflineSupportEnabled: false
}
);
};
if (!window.embedded_svc) {
var s = document.createElement('script');
s.setAttribute('src', 'https://curious-narwhal-kyfqk7-dev-ed.trailblaze.my.salesforce.com/embeddedservice/5.0/esw.min.js');
s.onload = function() {
initESW(null);
};
document.body.appendChild(s);
} else {
initESW('https://service.force.com');
}
</script>
</apex:page>Step 10: For testing this feature open the org url and after that add two keywords after the url like that:
https://curious-narwhal-kyfqk7-dev-ed--c.trailblaze.vf.force.com/apex/chatTest
Step 11: How to Deploy this feature on the live website:
- Quick Find Box -> Search Chat -> Select Chat Button and Invitation -> Click on the name, in the Bottom need to Copied the Chat Button Code.
- Quick Find Box -> Search Chat -> Select Deployment -> Click on the name, in the Bottom need to Copied the Deployment Code.
- Create New HTML File and paste it immediately above the closing </body> tag on your
<html>
<body>
<!-- live chat button -->
<a id="liveagent_button_online_5732w000000M1vr" href="https://www.forcetalks.com/blog/how-to-enable-einstein-chat-bot-in-salesforce/javascript://Chat" style="display: none;" onclick="liveagent.startChat('5732w000000M1vr')">
Online Chat
</a>
<div id="liveagent_button_offline_5732w000000M1vr" style="display: none;">
Offline Chat
</div>
<script type="text/javascript">
if (!window._laq) { window._laq = []; }
window._laq.push(
function(){
liveagent.showWhenOnline(
'5732w000000M1vr',
document.getElementById('liveagent_button_online_5732w000000M1vr')
);
liveagent.showWhenOffline(
'5732w000000M1vr',
document.getElementById('liveagent_button_offline_5732w000000M1vr')
);
}
);</script>
<!-- live agent deployment -->
https://c.la2-c2-hnd.salesforceliveagent.com/content/g/js/56.0/deployment.js
<script type="text/javascript">
liveagent.init('https://d.la2-c2-hnd.salesforceliveagent.com/chat', '5722w000000Lyya', '00D2w00000ISVt0').
</script>
</body>
</html>
![]() Check out another amazing blog by Aman here: Salesforce Deployment Using Gearset: All You Need to Know
Check out another amazing blog by Aman here: Salesforce Deployment Using Gearset: All You Need to Know
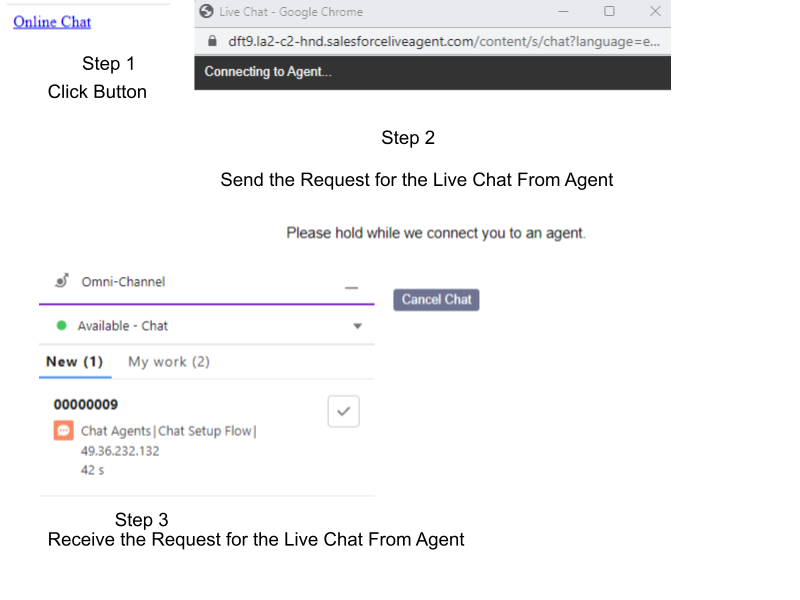
Screenshot of Live Agent Chat Using Einstein Bot

- If the End Chat button clicks, then the chat will end.
- If we want to run this script in the live website like that:

- In the Step 3 of this Image, you need to change your chat status when user send the request then status should be Showing Available - Chat
- When the agent receives the request from the user then the agent needs to check the checkbox which is showing in the Step 3 image in the new tab.
- Once the Agent accepts the request then the chat will start between the user & agent.
How to populate the value in Chat Bot:
The following sample code for embedded_svc.settings.prepopulatedPrechatFields populates the First Name, Last Name, Email, and Subject fields in the pre-chat form.
embedded_svc.settings.prepopulatedPrechatFields = {
FirstName : "SandeepTest",
LastName : "KumarTest",
Email : "[email protected]",
Subject: "Need Assistance Immediately"
};
embedded_svc.addEventHandler("afterMaximize", function(data) {
document.querySelector('.FirstName').parentNode.style.display = 'none';
document.querySelector('.LastName').parentNode.style.display = 'none';
document.querySelector('.Email').parentNode.style.display = 'none';
let typeEle = document.querySelector('.Type');
typeEle.value="";
typeEle.dispatchEvent(new Event('change',{'bubbles':!0}));
});
Note: It should be added before "embedded_svc.init"










